Mission0 {ThirdWorkshopQuest}
Here we will assume that you just want to put content up and are not so familiar with Javascript
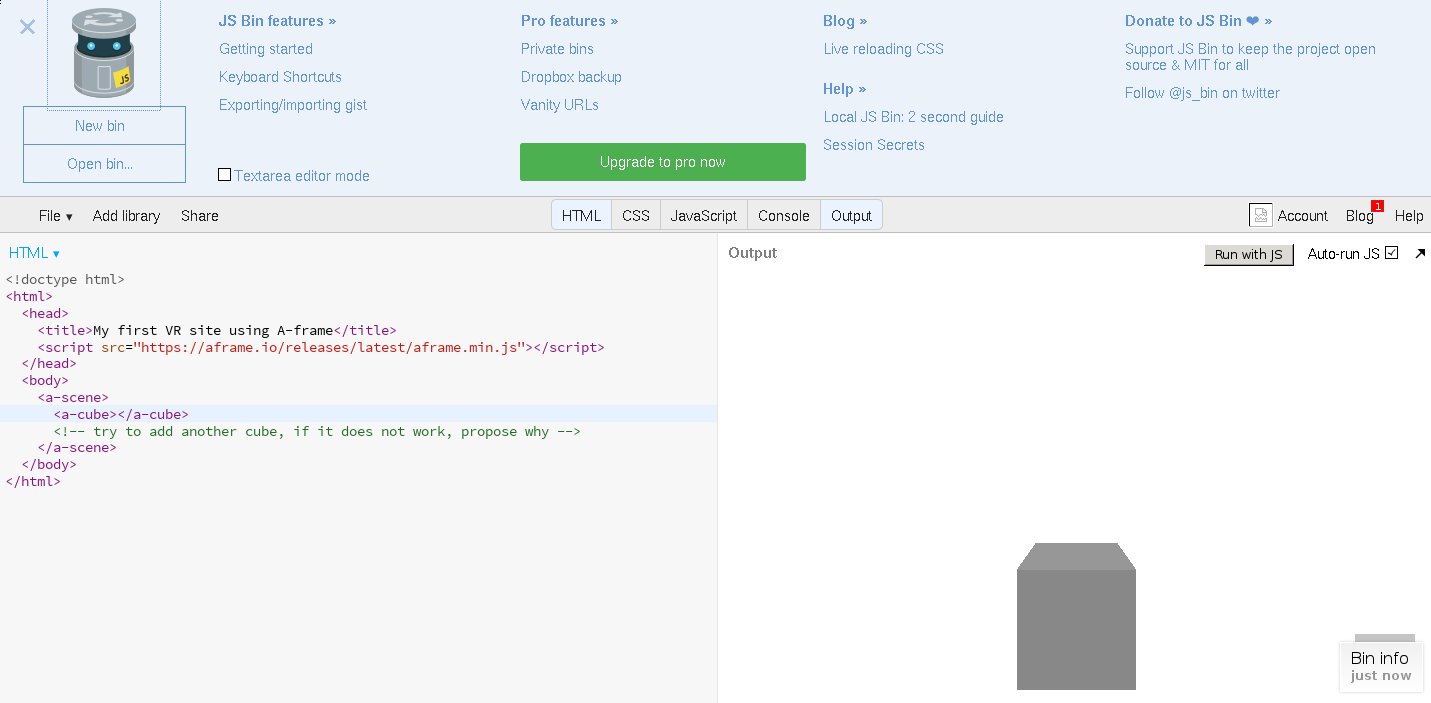
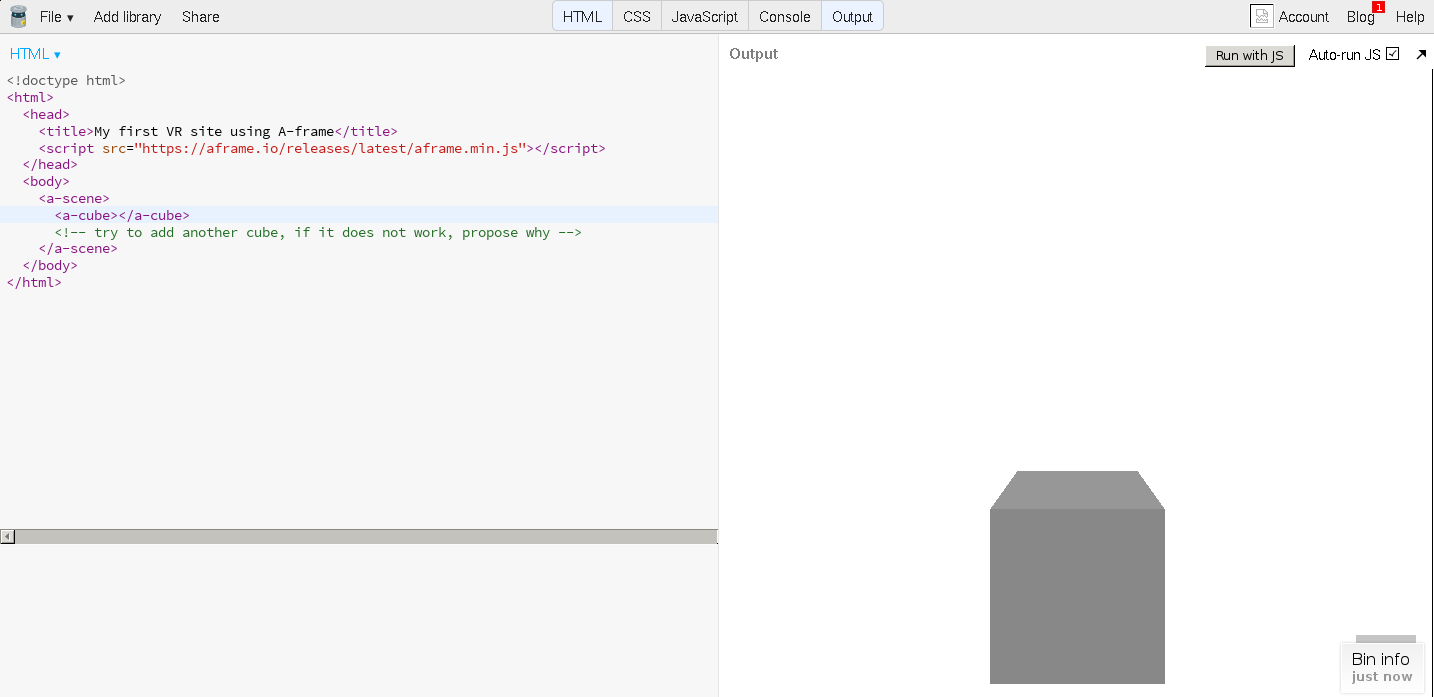
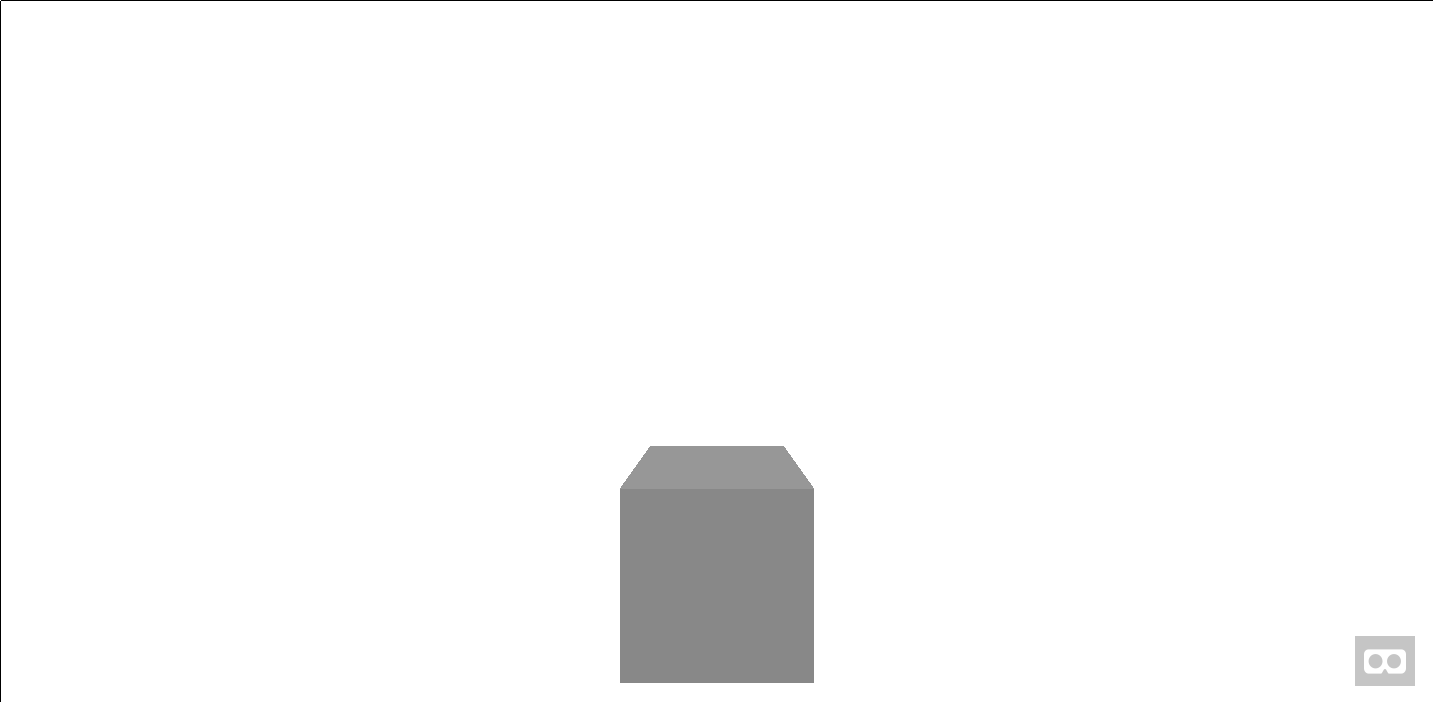
 Using A-frame Code with testing in the browser using the back arrow in the corner once you have modified your code.
Using A-frame Code with testing in the browser using the back arrow in the corner once you have modified your code.
During this workshop you will learn about :
- primitives and their attributes
- animations
- lightning
- interactions
- templates
PS: if you are familiar with Javscript and prefer programming rather than declaring check the FirstWorkshopQuest (easy) or SecondWorkshopQuest (intermediary) alternatives.