Past {Workshops}
- October 10 CodingBattle webVR at MIC Brussels
- October 8&9 week-end webVR at Creative District
- August 1 VR & eletronics at F/LAT
- June 30 Hacking the Theta S at FABLab Brussels
- June 25 Project Tango (AR) at F/LAT
- June 21 Be.VR at The Egg
- June 20 Cinematics VR at F/LAT
- Saturday June 4 for the European Maker Week
- Wednesday June 1 for CafeNumeriqueBXL
- Tuesday May 31 for EMW at the EU Parliement
- with live demo and covered on Twitter
- Thursday May 2 workshop at the VR Hackathon, Utrecht
- Fourth, lastest in VR presentation firstly done for JSLab but customized for CampusPartyNL
- Friday 20 May at F/LAT
- with Google IO live broadcast and follow the last workshop materials
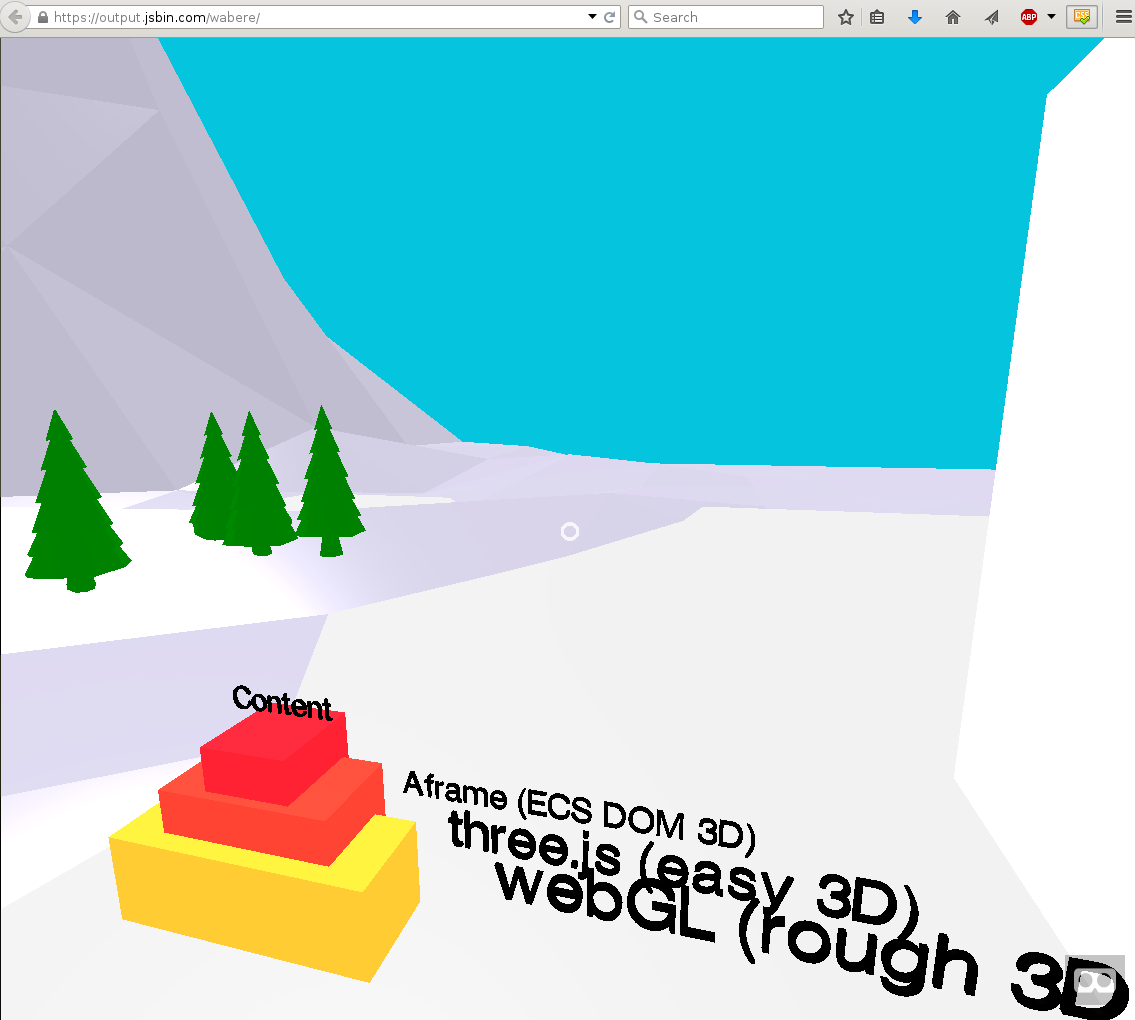
- Thursday 14 April at Microsoft Innovation Centre Brussels Fifth Workshop Quest
- also Second presentation focusing on VRLab
- Wednesday March 30 at ICAB for JavaScript Lab Brussels
- Presentation as slide in 3D and webVR with source code
- Thursday 17 March at FABLab Brussels Fourth Workshop Quest
- FABLab Brussels, Quai de l'Industrie 170, 1070 Anderlecht
- Wednesday March 2 at F/LAT ThirdWorkshopQuest
- VR.Lab Brussels, 28-30 boulevard Albert II, World-Trade-Center Tour I, 25th floor
- Friday February 19 at Impulse Brussels SecondWorkshopQuest
- co-hosted with EUVR.org-Brussels Meetup (BEVR)#7
- Wednesday 13 January 2016 FirstWorkshopQuest
- VRHackathon Brussels warm-up introduction to webVR
Thursday 14 April 2016
Going further
For participants
- repeating animation requires both from/to attribute
And maybe just as importantly, if you want to go on... together check out the upcoming workshops!
For instructors
- about 10 participants in the afternoon, 5 in the evening
- about 10 seriously tried the webVR workshops
- more than half finished the workshop
- Aframe issue with transparency
- clarification required on repeating animation requiring both from/to attribute
- Hardware part
- partly working Oculus DK2
- about 10 seriously tried the webVR workshops
- bypassing CORS was OK
- On Unity - exchange of ideas with people that already tipped their toes into Unity and the Cardboard SDK
- Cardboard's Event-based interface is good for standard pre-built interactions, but extending it for some physics-based interactions (e.g. when you need to find the exact point of the raycast intersection) requires deep knowledge on how the Unity's Event system operates. For quicker and more straightforward (and better in terms of learning) approach, the standard Unity raycasting and polling approach may be better.
- The Cardboard SDK automatically copies all the properties of the main camera to the two cameras in the stereo rig. The workaround involves caching the variable that you want to keep and reintroducing it right after the duplication of the main camera properties
Wednesday 30 March 2016
ICAB for JavaScript Lab Brussels
Organized by


- Presentation as slide in 3D and webVR with source code that you can clone.
Video recording
Going further
For participants
- documentation related to Q&A
- code repository https://github.com/aframevr/aframe/ as used in the stats slide
- community support
- stack integration
- performance measurement
- preparation notes http://fabien.benetou.fr/Events/JavascriptLabBrusselsMarch2016
- Blender web export
- VR focused university research solution https://blendervr.limsi.fr
- web focused commercial solution https://www.blend4web.com
- related question with local answers https://blender-brussels.github.io
- supporting GIF images
For instructors
- ~30 participants
- ~15 didn't try VR at all
- they could ALL try a Cardboard demo during the beginning of the talk
- 0 tried the Vive
- 5 tried the Oculus
- 3 programmed webGL
- 0 programmed anything in VR
- gave away 10 cardboards
- comments via Meetup
- 1 participants came after the talk and said very quietly "Wow... it was in 3D from the start, I didn't notice, I thought everyone around me did so I didn't know how to react but that was really impressive"
- ~15 didn't try VR at all
- difficulty of making a meaningful presentation for both VR newcomers and VR experts, JS newcomers and JS experts
- assessing with introductory questions help to better understand what could be done
- code presentation at the end was probably too short and too late for people who wanted to integrate VR to their existing framework
- yet also too long and too complicated for newcomers, presenting the ECS architecture and why it matters in a matter of minutes might not be enough
- no video yet
- to improve for next time if the audience is actually consisting of programmers (should be assessed quickly via introductory questions) with some knowledge of VR
- re-factor to better highlight key principles
- Custom element e.g.
<a-box>to remove all veil of mystery registerComponent()to insist on the importance of JavaScript at large and the benefits of three.js in particularregisterShader()depending on the knowledge of the crowdscene.hasLoadedwith total lack of magic- and its importance for
getAttribute()/setAttribute()
- and its importance for
- using
emit('myEvent')with<a-animation begin='myEvent'>
- Custom element e.g.
- skip
querySelector()/getElementById()but instead focus onquerySelectorAll()as it shows a lot more potential - move all images to the asset section with meaningful names
- don't just present
mixinor<a-assets>, start with the pain point THEN show the solutions
- re-factor to better highlight key principles
Thursday 17 March 2016
Photos
360 selfie - Spherical Image - RICOH THETA
With a low resolution partly annotated VR equivalent.
Going further
For participants
- ...
And maybe just as importantly, if you want to go on... together check out the upcoming workshops!
For instructors
- about 20 participants
- about 7 seriously tried the webVR workshops
- 2 finished workshops
- 2 tried and finished the first mission to get the cardboard
- Hardware part
- no brain imaging headset to test
- about 7 seriously tried the webVR workshops
- bypassing CORS seems OK now
- see e.g. http://fabien.benetou.fr/Events/JavascriptLabBrusselsMarch2016
- consequently the next workshop should invite participants to use their own content!
- consider isolated AWS setup
- ansible ( npm n JSBIN (node asset uploader) (showcase exdorter) )
Wednesday 2 March 2016
Photos
Going further
For participants
Based on recurrent remarks here are some potential solutions
- 360 VR video
- example https://github.com/MozVR/polarsea
- Safari known issue https://github.com/aframevr/aframe/issues/900
- stitching discussion on reddit https://www.reddit.com/r/oculus/comments/2uzylj/what_are_people_using_to_stitch_360_video_for_vr/
- example https://github.com/MozVR/polarsea
- Youtube in VR https://support.google.com/youtube/answer/6239930?hl=en
- remember that the workshops remain online
- if you finished the workshop, keep links to your code so that you can improve what you did over time
- share back the result to motivate others
- you remarks regarding 360 photo and video content were heard so during Upcoming Workshops we will prepare materials to help you with that
- note though that once you know the basics putting 360 content boils down to being able to upload your content online, that's all
- picked the right VR headset http://www.wired.com/2016/03/everything-need-know-buying-vr-headset/
- with a touch of AR but overall my opinion is work on VR right now will give you the skill and prepare for AR later on
- for those who wanted to directly understand what the browser exposes the webVR 1.0 specs https://mozvr.github.io/webvr-spec/
And maybe just as importantly, if you want to go on... together check out the upcoming workshops!
For instructors
- 24 participants
- about 15 tried the webVR workshops
- 5 finished workshops
- 4 without programming experience
- 1 tried and couldn't find the starting link
- 1 tried but didn't follow the link at the end of mission 0
- could be fixed by
- making the very first mission much simpler and requiring to follow a link
- give the links back in the starting page or previous page (as done in previous workshops)
- could be fixed by
- 2 tried the other workshops
- 0 joke on lightbulb shared
- 5 finished workshops
- Hardware part
- All participant have tried the VicoVR and enjoyed it!
- many tried the OSVR HDK and the dance floor demo from Olivier.
- François shared his work about Kinect merging skeleton with participant.
- 1 researcher took the a Razer Hydra to work with it.
- about 15 tried the webVR workshops
Friday 19 February 2016
Photos
Going further
For participants
- ...
For instructors
- ...
Wednesday 13 January 2016
Photos
Going further
For participants
- go from a photosphere to a webVR scene https://github.com/IdeaSpaceVR/aframe-360-degree-photosphere
- eventually relying on https://github.com/mattdesl/google-panorama-equirectangular
- a website doing it for you http://photosphereviewer.net with source available https://github.com/kennydude/photosphere
- using A-frame again but for 360 video https://aframe.io/examples/showcase/videosphere/
- getting a proper 3D design to scene pipeline https://github.com/KhronosGroup/glTF
- Helping VRLab Brussels
- next workshop
- possibly during the next Be.VR/EU.VR Meetup (to be clarified)
- general resources
- going further especially in 3D http://opentechschool-brussels.github.io/webVR-for-3D-graphics-and-music/
- to chat https://webvr.slack.com
- to stay up to date https://www.reddit.com/r/webvr
- to learn by watching WatchPeopleCode on webVR
For instructors
- update for next workshops
- exercises that fail first
3D first then webVR- tried initially with OTS, probably more suited for workshop over several days only
- handling assets on JSBin
- education account or self hosted
- insist on anonymous poll reply
- mention of the hackathon of January and its result
- improving the inventing on principle toolset and method
- are we "Inventing on Principle" yet?
- why webVR https://www.reddit.com/r/virtualreality/comments/44uc1j/unity_unreal_stingray_crysis_which_is_the_best/czt9p4p
- providing server side solution
- e.g. https://codeenv.com/env/run/zkZVQk/ running the websocket server part of https://github.com/Utopiah/PIMVR/tree/SendingDataToServer
- re-consider the theme
- consider also an online 3D editor (instead of Blender and similar)
- add going further directly after the workshop
- possibility to improve in 3D, in webVR, VR design, etc