Mission0 {FirstWorkshopQuest}
Setting up
- have a modern browser, check using get.webgl.org
- have a modern mobile browser that support webVR (e.g. latest Chrome in the app store)
- if you plan to use a desktop instead with your Occulus or another device use Chromium experimental build or Firefox Nightly build with Firefox webVR enabled add-on
- understand where the code goes
- importing JS
- coding and debugging
- testing visuals locally
- loading the external view to try on the phone
Two frameworks
- for people who just want to put content up :
 Using A-frame Code with testing in the browser
Using A-frame Code with testing in the browser
- for people with some basis of programming :
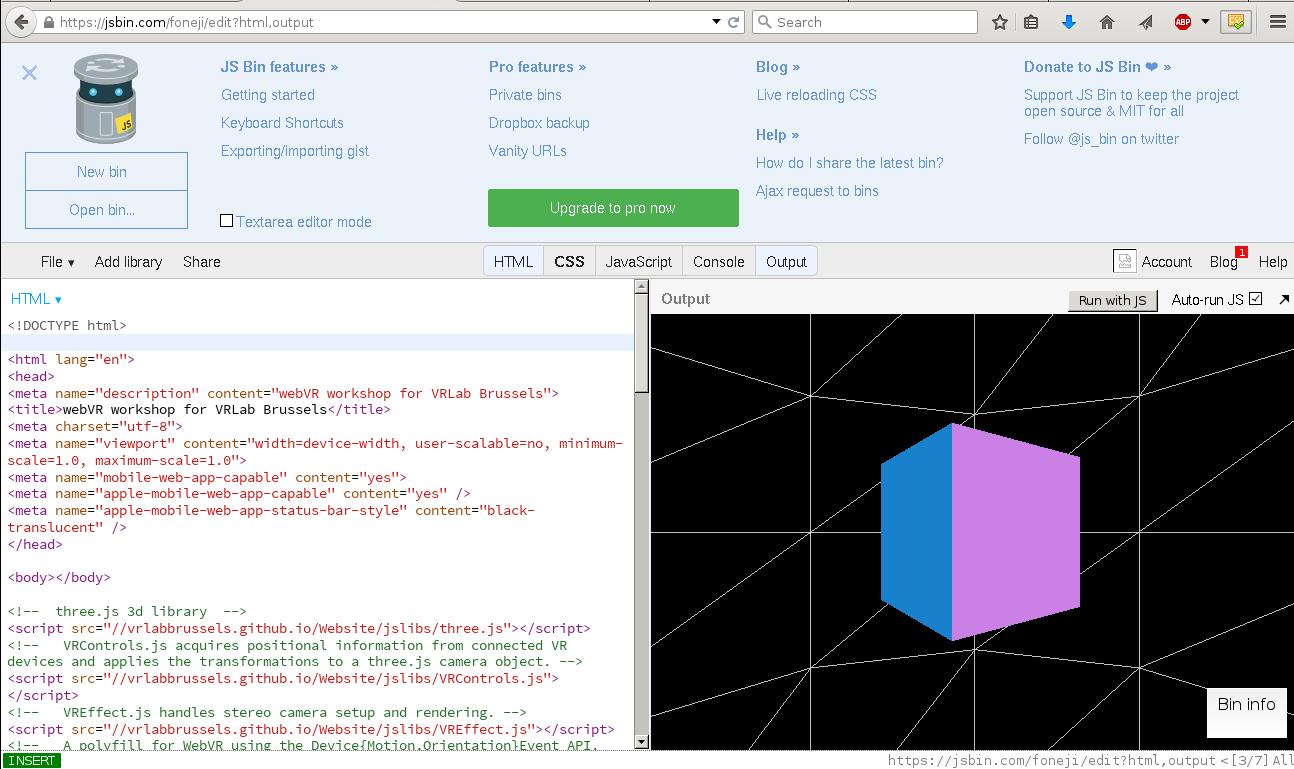
- Using three.js Code with testing in the browser
If you follow the ThreeJS route, which is recommended, you can also enjoy a more in depth tutorial.
Key functions (JSBin)
- editing code with auto refresh (Auto-run JS, enable by default)
- detach window to view in actual VR (Occulus or other device e.g. mobile)
- clone to edit then save own code
- hide the top toolbar (sic)
Warning
There will be errors, there will be bugs. That's OK though. What is not OK is to be blind. You need to know what the errors are :
- using the console in Chrome : Ctrl+Shift+J
- using the console in Firefox : Ctrl+Shift+K
If you do not learn how to use the console, you will be in a world of pain (I'm serious.)!
Jump to Mission 1 to dive in your own code!



 easier ;)
easier ;)