First {Presentations}
ICAB for JavaScript Lab Brussels
Organized by


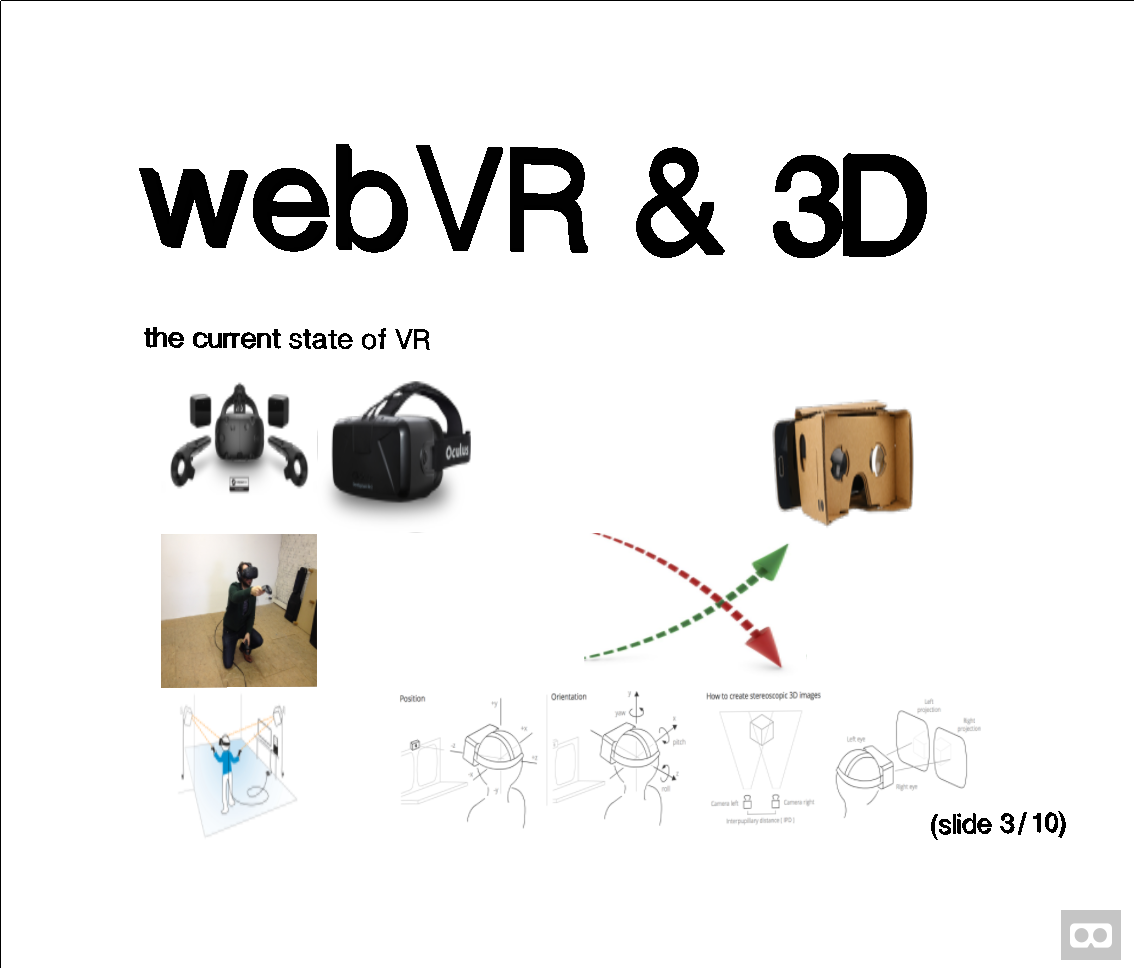
- Presentation as slide in 3D and webVR with source code that you can clone.
Video recording
Going further
For participants
- documentation related to Q&A
- code repository https://github.com/aframevr/aframe/ as used in the stats slide
- community support
- stack integration
- performance measurement
- preparation notes http://fabien.benetou.fr/Events/JavascriptLabBrusselsMarch2016
- Blender web export
- VR focused university research solution https://blendervr.limsi.fr
- web focused commercial solution https://www.blend4web.com
- related question with local answers https://blender-brussels.github.io
- supporting GIF images
For instructors
- ~30 participants
- ~15 didn't try VR at all
- they could ALL try a Cardboard demo during the beginning of the talk
- 0 tried the Vive
- 5 tried the Oculus
- 3 programmed webGL
- 0 programmed anything in VR
- gave away 10 cardboards
- comments via Meetup
- 1 participants came after the talk and said very quietly "Wow... it was in 3D from the start, I didn't notice, I thought everyone around me did so I didn't know how to react but that was really impressive"
- ~15 didn't try VR at all
- difficulty of making a meaningful presentation for both VR newcomers and VR experts, JS newcomers and JS experts
- assessing with introductory questions help to better understand what could be done
- code presentation at the end was probably too short and too late for people who wanted to integrate VR to their existing framework
- yet also too long and too complicated for newcomers, presenting the ECS architecture and why it matters in a matter of minutes might not be enough
- no video yet
- to improve for next time if the audience is actually consisting of programmers (should be assessed quickly via introductory questions) with some knowledge of VR
- re-factor to better highlight key principles
- Custom element e.g.
<a-box>to remove all veil of mystery registerComponent()to insist on the importance of JavaScript at large and the benefits of three.js in particularregisterShader()depending on the knowledge of the crowdscene.hasLoadedwith total lack of magic- and its importance for
getAttribute()/setAttribute()
- and its importance for
- using
emit('myEvent')with<a-animation begin='myEvent'>
- Custom element e.g.
- skip
querySelector()/getElementById()but instead focus onquerySelectorAll()as it shows a lot more potential - move all images to the asset section with meaningful names
- don't just present
mixinor<a-assets>, start with the pain point THEN show the solutions
- re-factor to better highlight key principles